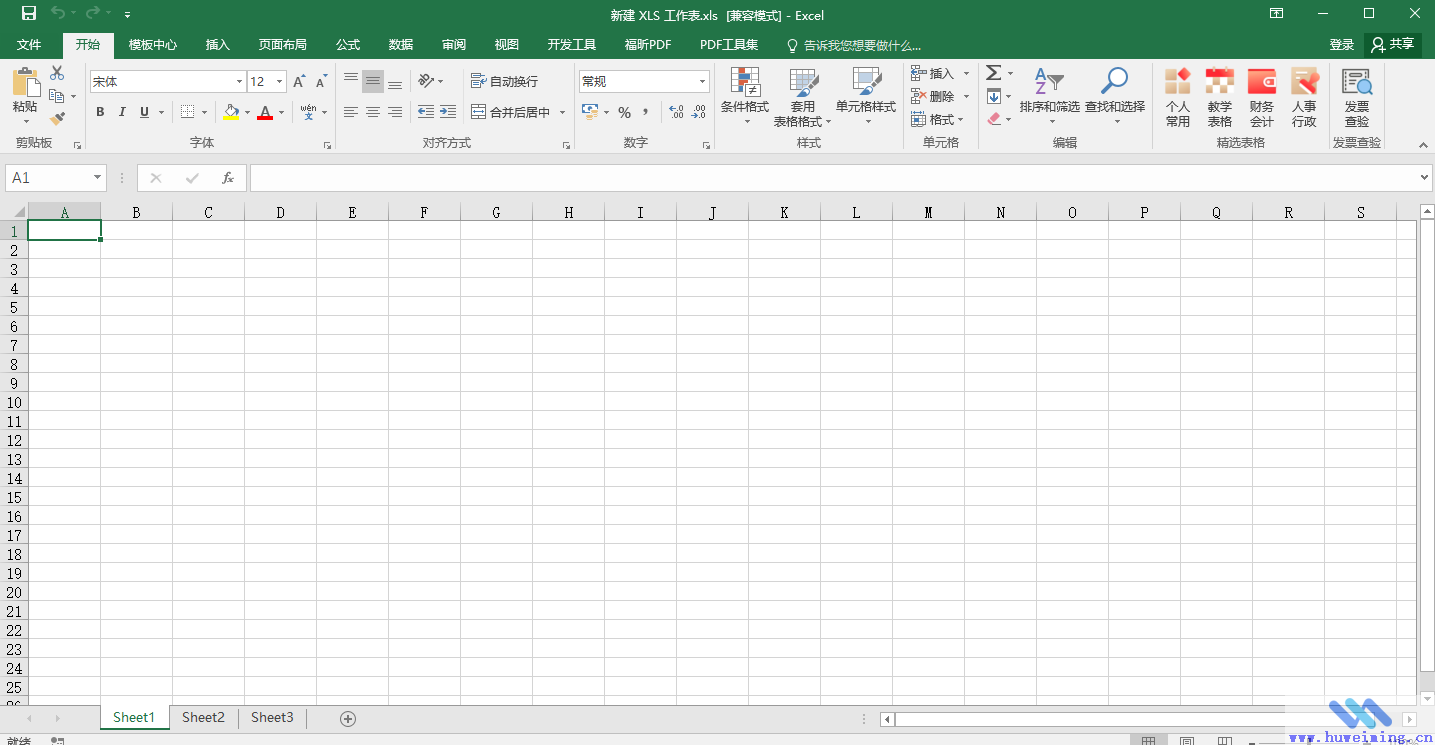
目前Ribbon界面已经很常见了,最典型的是office的界面风格:
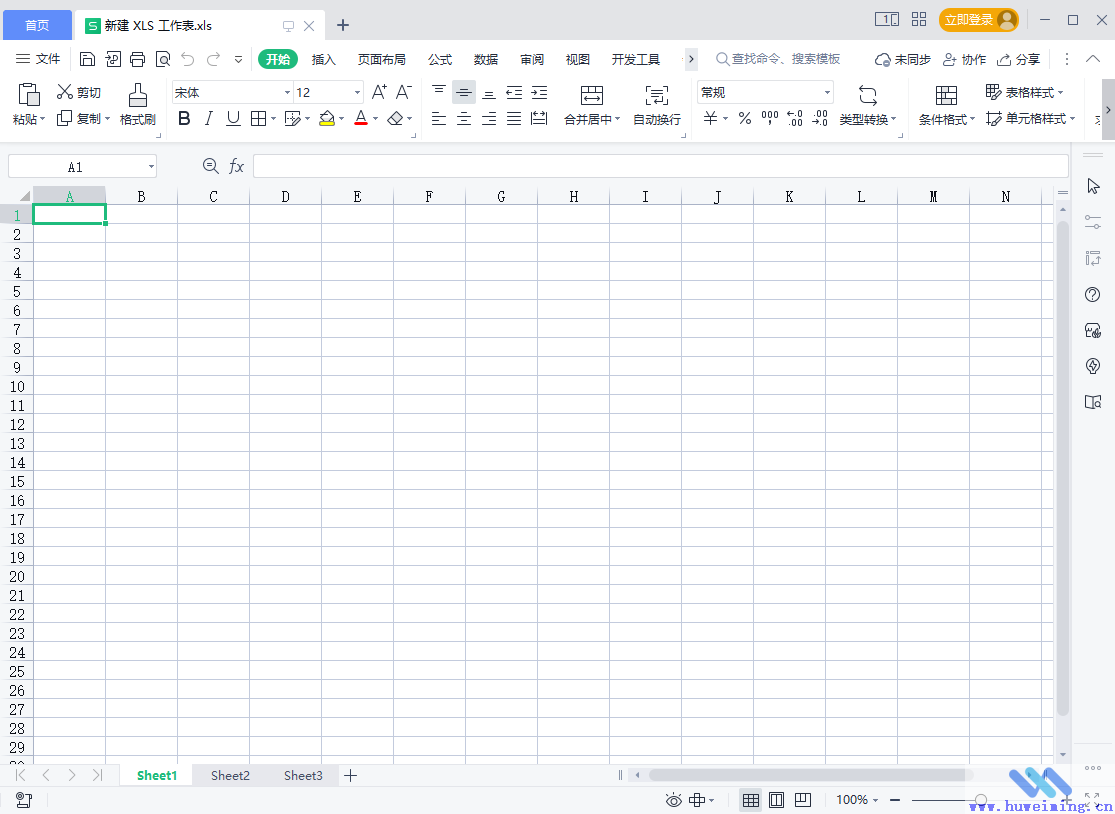
又或者像WPS这样的:
要设计这样风格的界面,从零开始也没有必要;有很多现成的,免费的界面框架可以用。如果要求不高的话可以直接使用官方的Ribbon控件库,名字是:Microsoft Ribbon for WPF。这个需要单独安装,但是微软已经不提供下载了,网上流传的地址大都是失效的。我废了九牛二虎之力终于下载到了这个控件,下载之后只需要引用就可以很方便的生成这种Ribbon风格的界面,如果你也在找的话,可以联系我。
环境:Visual Studio 2022
语言:VB.net
首先安装Microsoft Ribbon for WPF,最后版本是2010年的,已经不再更新了,按说这个应该持续更新才对啊,对于不想使用其它第三方界面库的人,提供一个稍微像那么回事的界面还是很好的。
打开Visual Studio 2022,新建项目,这里我们选WPF+VB.net
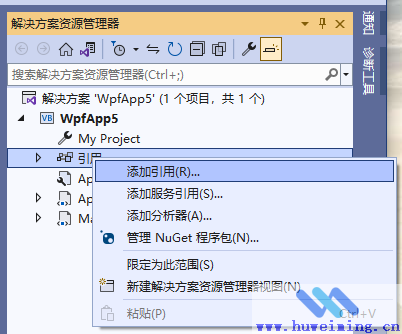
项目打开之后在“解决方案资源管理器”里的“引用”右键“添加引用”
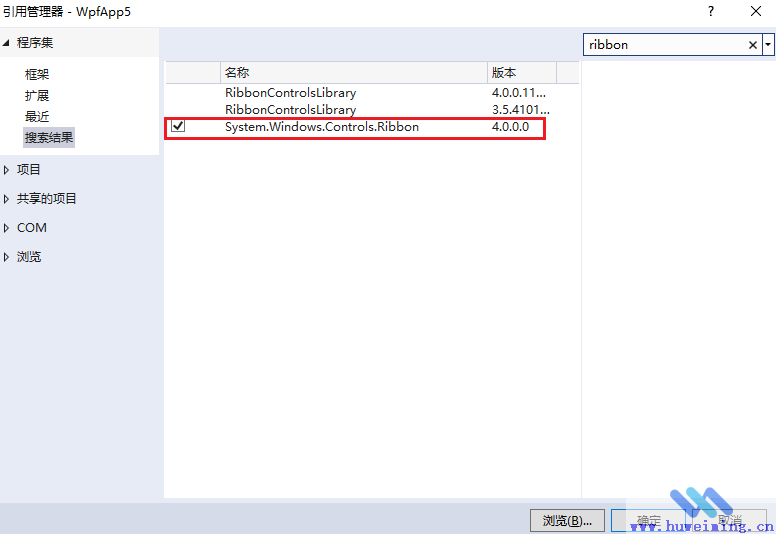
在弹出的对话框中直接搜索“Ribbon”,之后将“System.Windows.Controls.Ribbon”打勾,这样就引用完成了。
在“解决方案资源管理器”里双击打开“MainWindow.xaml”,将里面的内容清空,将下面的代码复制到里面,需要将“WpfApp5”改成你新建项目的名字。按钮是不带图片的,如果要带图片的话,可以将图片制作好之后放入相应位置,然后引用即可。
<RibbonWindow x:Class="WpfApp5.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:shell="clr-namespace:System.Windows.Shell;assembly=PresentationFramework"
xmlns:local="clr-namespace:WpfApp5"
mc:Ignorable="d"
Title="Ribbon Window App"
WindowStartupLocation="CenterScreen"
Height="600" Width="800">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="*" />
</Grid.RowDefinitions>
<Ribbon Grid.Row="0">
<!--Ribbon Quick Access Toolbar-->
<Ribbon.QuickAccessToolBar>
<RibbonQuickAccessToolBar>
<RibbonButton />
<RibbonSplitButton >
<RibbonSplitMenuItem Header="Undo1" />
<RibbonSplitMenuItem Header="Undo2" />
<RibbonSplitMenuItem Header="Undo3" />
</RibbonSplitButton>
<RibbonSplitButton >
<RibbonSplitMenuItem Header="Redo1" />
<RibbonSplitMenuItem Header="Redo2" />
<RibbonSplitMenuItem Header="Redo3" />
</RibbonSplitButton>
</RibbonQuickAccessToolBar>
</Ribbon.QuickAccessToolBar>
<!--Ribbon Help Pane Content-->
<Ribbon.HelpPaneContent>
<RibbonButton />
</Ribbon.HelpPaneContent>
<!--Ribbon Application Menu-->
<Ribbon.ApplicationMenu>
<RibbonApplicationMenu KeyTip="F">
<RibbonApplicationMenuItem Header="Save" Width="150" />
<RibbonApplicationMenuItem Header="Options" />
</RibbonApplicationMenu>
</Ribbon.ApplicationMenu>
<!--Ribbon Tab #1 Home-->
<RibbonTab Header="Home" KeyTip="H">
<RibbonGroup Header="Home">
<RibbonMenuButton Label="Paste" KeyTip="V">
<RibbonMenuItem Header="Keep Text Only" />
<RibbonMenuItem Header="Keep Source Format" />
</RibbonMenuButton>
<RibbonButton Label="Copy" />
<RibbonButton Label="Format" />
</RibbonGroup>
<RibbonGroup Header="Operation">
<RibbonMenuButton Label="Delete" />
<RibbonMenuButton Label="Save" />
<RibbonMenuButton Label="Print" />
</RibbonGroup>
</RibbonTab>
<RibbonTab Header="View" KeyTip="V">
</RibbonTab>
<RibbonTab Header="Help">
</RibbonTab>
</Ribbon>
</Grid>
</RibbonWindow>
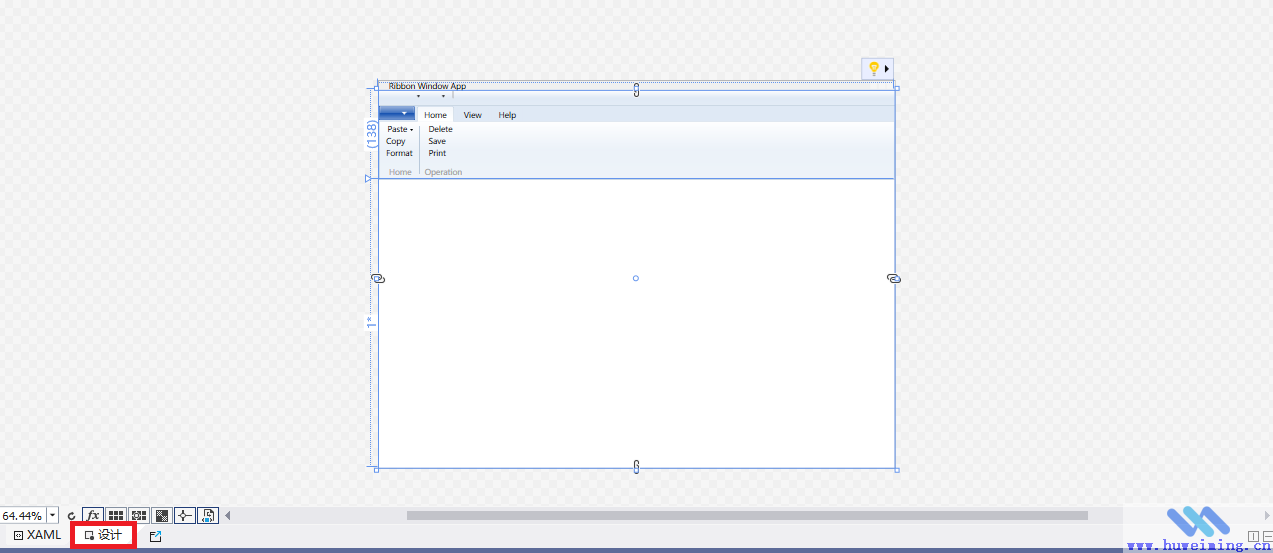
点击“设计”可以预览一下效果。
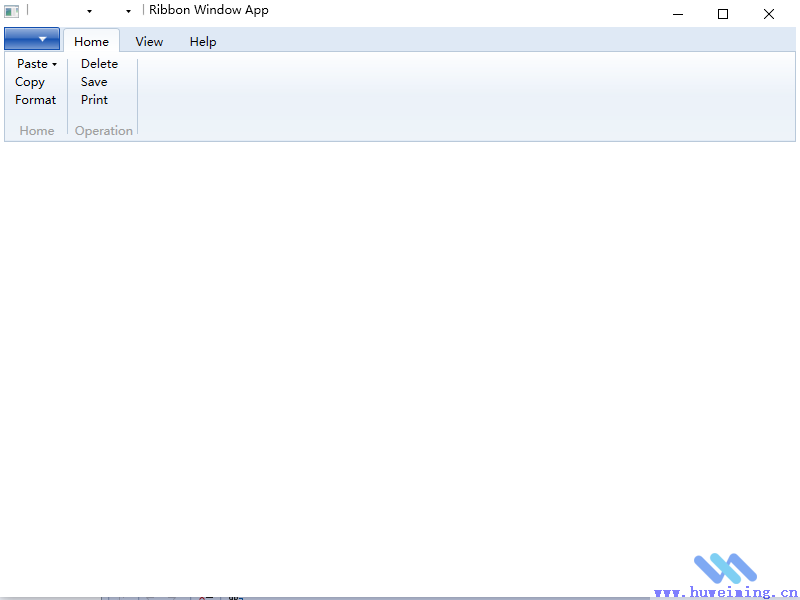
我们点击“启动”,即可看到最后的效果。
有了这个基础,后面就可以根据需要来扩充了。