本文介绍如何通过Fluent.Ribbon与Dirkster.AvalonDock来设计稍微现代化一点的界面。
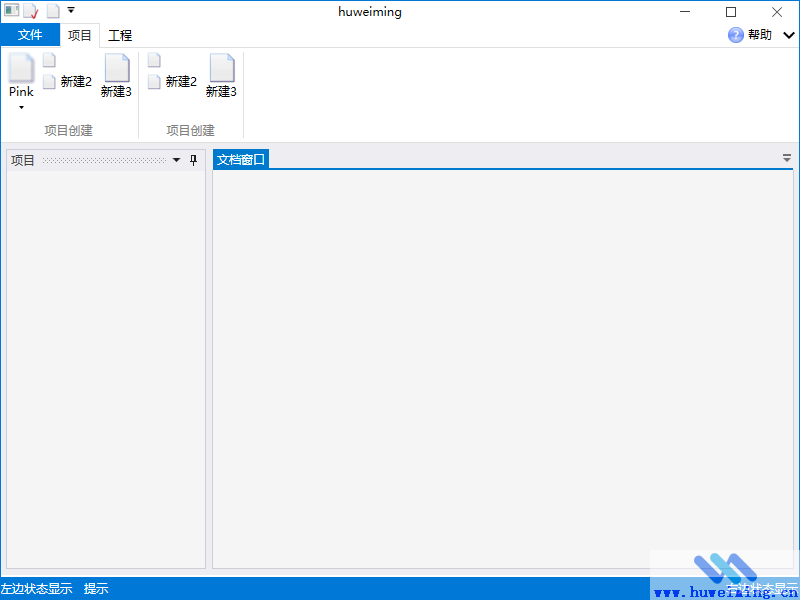
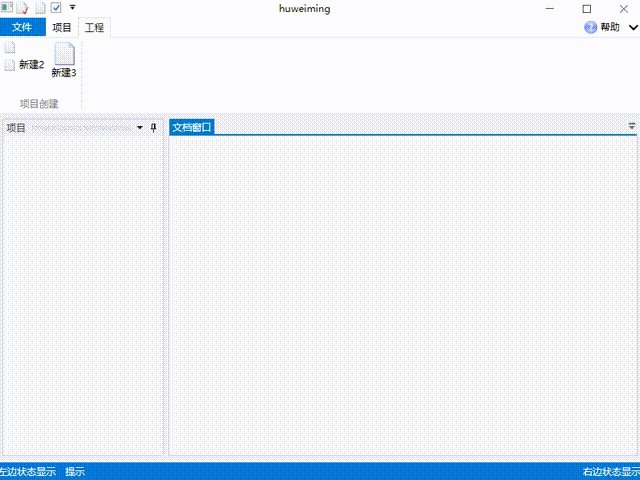
看一下最后完成的效果:
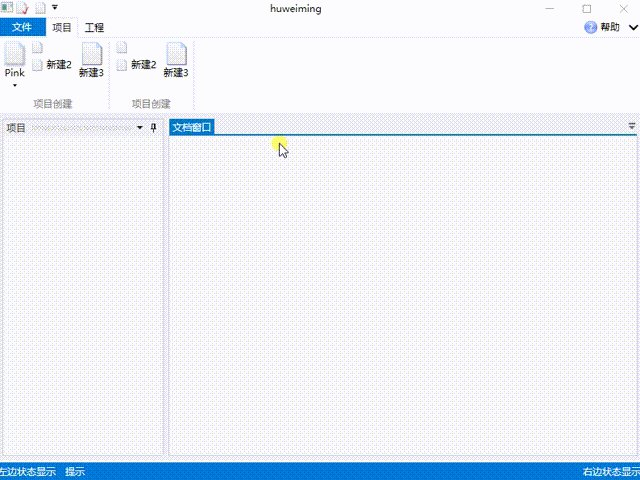
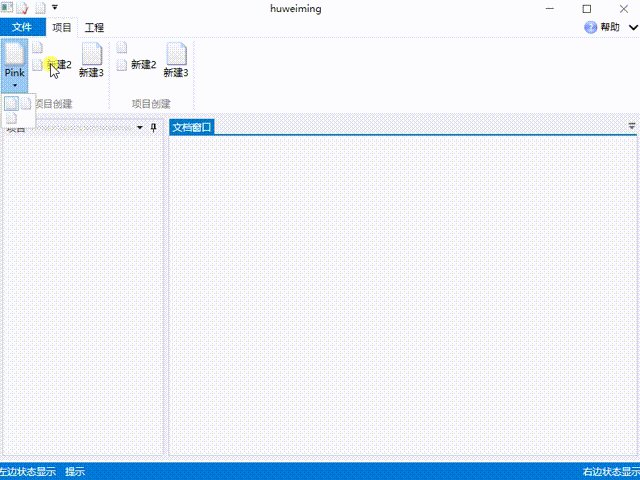
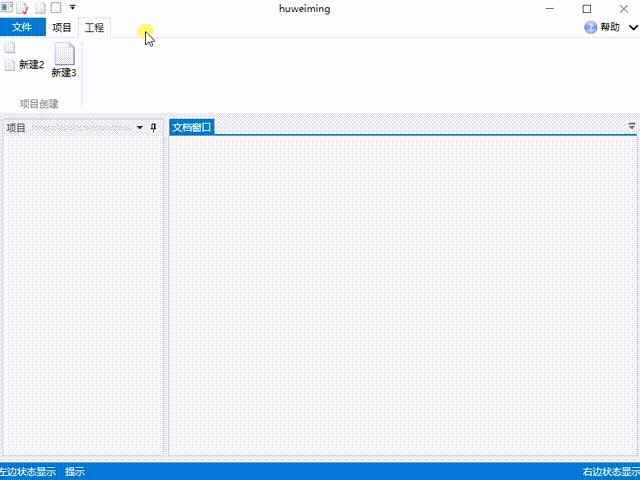
操作示例:
有Ribbon风格的菜单栏,还有左右两栏的布局方式。
编程环境:Visual Studio 2022
编程语言:VB.net
这个采用的是WPF来设计界面,与语言无关,可以说是前后端分离的。但是,后面要做一个完整的程序的话,肯定是要涉及到具体的语言的,所以这里选择VB为后端语言。
1:添加Nuget包
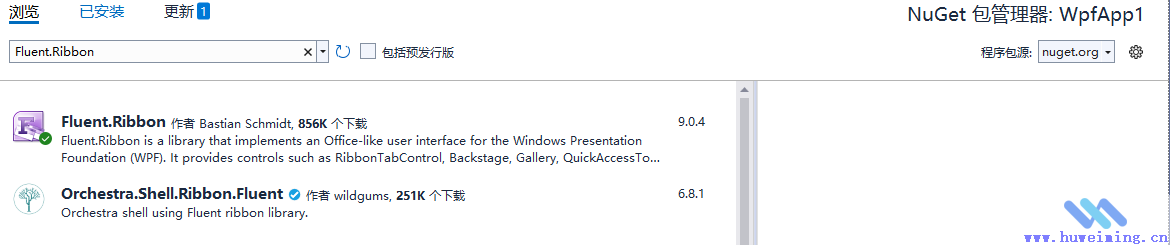
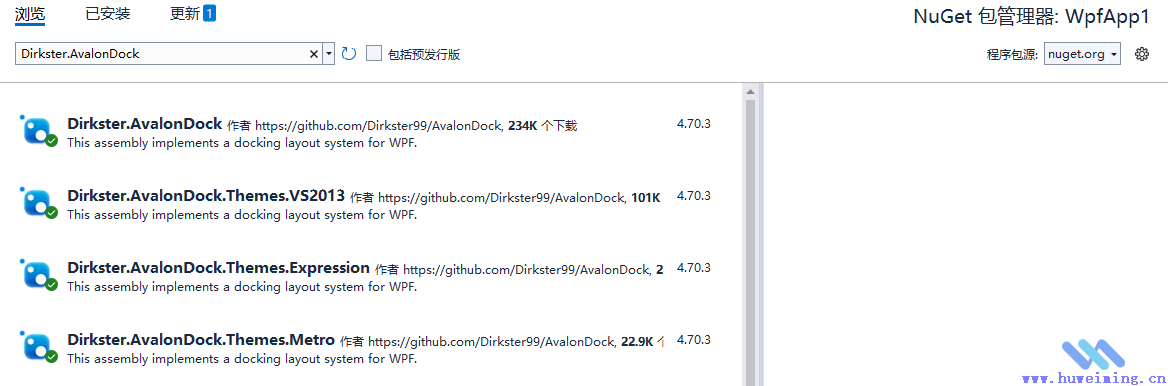
总共两个:Fluent.Ribbon与Dirkster.AvalonDock,直接搜索安装即可。
Fluent.Ribbon:https://github.com/fluentribbon/Fluent.Ribbon
Dirkster.AvalonDock:https://github.com/Dirkster99/AvalonDock
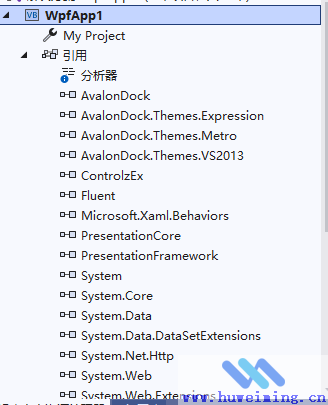
添加完之后可以在引用里看到。
2:编辑代码
在Application.xaml里的
<Application.Resources> </Application.Resources>
里面添加如下代码:
<ResourceDictionary Source="pack://application:,,,/Fluent;Component/Themes/Generic.xaml" />
添加完之后Application.xaml的完整代码如下:
<Application x:Class="Application" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:local="clr-namespace:WpfApp1" StartupUri="MainWindow.xaml"> <Application.Resources> <ResourceDictionary Source="pack://application:,,,/Fluent;Component/Themes/Generic.xaml" /> </Application.Resources> </Application>
将MainWindow.xaml的代码修改为下面的完整代码:
<Fluent:RibbonWindow x:Class="MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfApp1"
xmlns:Fluent="urn:fluent-ribbon"
xmlns:ad="https://github.com/Dirkster99/AvalonDock"
mc:Ignorable="d"
Title="huweiming" Height="600" Width="800">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<!--最上面一排高度自动-->
<RowDefinition ></RowDefinition>
<!--中间高度-->
<RowDefinition Height="25"></RowDefinition>
<!--底部状态栏高度固定-->
</Grid.RowDefinitions>
<!--布局-->
<ad:DockingManager x:Name= "dockingManager" Grid.Row= "1">
<ad:DockingManager.Theme>
<ad:Vs2013LightTheme/>
</ad:DockingManager.Theme>
<ad:LayoutRoot>
<ad:LayoutPanel Orientation= "Horizontal">
<ad:LayoutAnchorablePane DockWidth= "200">
<ad:LayoutAnchorable Title= "项目" CanClose= "False" CanFloat= "False" CanHide= "False">
<!--项目窗口-->
</ad:LayoutAnchorable>
</ad:LayoutAnchorablePane>
<ad:LayoutPanel Orientation= "Vertical">
<ad:LayoutDocumentPane IsMaximized= "True">
<ad:LayoutDocument Title= "文档窗口" CanClose= "False">
<!--文档窗口-->
</ad:LayoutDocument>
</ad:LayoutDocumentPane>
</ad:LayoutPanel>
</ad:LayoutPanel>
</ad:LayoutRoot>
</ad:DockingManager>
<!--状态栏-->
<Fluent:StatusBar HorizontalAlignment="Stretch" Grid.Row="2" VerticalAlignment="Bottom">
<Fluent:StatusBarItem Title="状态1" Value="150" HorizontalAlignment="Left">
<TextBlock Text="左边状态显示" />
</Fluent:StatusBarItem>
<Separator HorizontalAlignment="Left" />
<Fluent:StatusBarItem Title="状态2" Value="15" ToolTip="当前文字的提示信息" Content="提示" HorizontalAlignment="Left" />
<Separator HorizontalAlignment="Left" />
<Fluent:StatusBarItem Title="状态3" HorizontalAlignment="Right" Content="右边状态显示"/>
</Fluent:StatusBar>
<Fluent:Ribbon Grid.Row="0">
<!--弹出菜单-->
<Fluent:Ribbon.Menu>
<Fluent:ApplicationMenu Header="文件">
<Fluent:MenuItem Header="新创建" Icon="Resources/Images/New/New_64px.png">
<Fluent:MenuItem Header="项目" Icon="Resources/Images/New/New_64px.png" />
<Fluent:MenuItem Header="组件" Icon="Resources/Images/New/New_64px.png" />
</Fluent:MenuItem>
<Fluent:MenuItem Header="保存到..." Icon="Resources/Images/Save/Save_64px.png">
<Fluent:MenuItem Header="标准格式1" Description="这是一个关于当前功能的描述" ToolTip="提示信息" Icon="Resources/Images/Save/Save_64px.png" />
<Fluent:MenuItem Header="标准格式2" Description="这是一个关于当前功能的描述" ToolTip="提示信息" Icon="Resources/Images/Save/Save_64px.png" />
</Fluent:MenuItem>
<Fluent:MenuItem Header="退出" Icon="Resources/Images/Close/Close_64px.png" KeyTip="X" Click="Close_Click" />
</Fluent:ApplicationMenu>
</Fluent:Ribbon.Menu>
<!--快速访问工具栏-->
<Fluent:Ribbon.QuickAccessItems>
<Fluent:QuickAccessMenuItem IsChecked="true">
<Fluent:Button Header="选取1" Icon="Resources/Images/Check/Check_16px.png" />
</Fluent:QuickAccessMenuItem>
<Fluent:QuickAccessMenuItem Header="下拉选择" IsChecked="False" >
<Fluent:CheckBox></Fluent:CheckBox>
</Fluent:QuickAccessMenuItem>
<Fluent:QuickAccessMenuItem IsChecked="True" Header="快速启动" Target="{Binding Source={x:Reference kuisu}}" />
</Fluent:Ribbon.QuickAccessItems>
<Fluent:Ribbon.ToolBarItems>
<Fluent:Button Size="Middle" Icon="Resources/Images/Help/Help_16px.png" Header="帮助">
<Fluent:Button.ToolTip>
<Fluent:ScreenTip Title="帮助" Text="一个提示说明信息" Image="Resources/Images/Help/Help_128px.png" HelpTopic="http:\\www.huweiming.com" DisableReason="查看帮助" Width="190" IsRibbonAligned="True" />
</Fluent:Button.ToolTip>
</Fluent:Button>
</Fluent:Ribbon.ToolBarItems>
<!--tab页面-->
<Fluent:RibbonTabItem Header="项目" IsSelected="True">
<Fluent:RibbonGroupBox KeyTip="FG" Header="项目创建" IsLauncherVisible="False" x:Name="groupLL">
<Fluent:DropDownButton Header="Pink" Icon="Resources/Images/New/New_16px.png" LargeIcon="Resources/Images/New/New_16px.png">
<Fluent:Gallery>
<Image Source="Resources/Images/New/New_16px.png" Stretch="None" />
<Image Source="Resources/Images/New/New_16px.png" Stretch="None" />
<Image Source="Resources/Images/New/New_16px.png" Stretch="None" />
</Fluent:Gallery>
</Fluent:DropDownButton>
<Fluent:Button Icon="Resources/Images/New/New_16px.png" Size="Small" Header="新建1"></Fluent:Button>
<Fluent:Button Icon="Resources/Images/New/New_32px.png" Size="Middle" Header="新建2"></Fluent:Button>
<Fluent:Button LargeIcon="Resources/Images/New/New_64px.png" Size="Large" Header="新建3"></Fluent:Button>
</Fluent:RibbonGroupBox>
<Fluent:RibbonGroupBox KeyTip="FG" Header="项目创建" IsLauncherVisible="False" x:Name="groupbb">
<Fluent:Button Icon="Resources/Images/New/New_16px.png" Size="Small" x:Name="kuisu" Header="新建1"></Fluent:Button>
<Fluent:Button Icon="Resources/Images/New/New_32px.png" Size="Middle" Header="新建2"></Fluent:Button>
<Fluent:Button LargeIcon="Resources/Images/New/New_64px.png" Size="Large" Header="新建3"></Fluent:Button>
</Fluent:RibbonGroupBox>
</Fluent:RibbonTabItem>
<Fluent:RibbonTabItem Header="工程" IsSelected="True">
<Fluent:RibbonGroupBox KeyTip="FG" Header="项目创建" IsLauncherVisible="False" x:Name="groupaa">
<Fluent:Button Icon="Resources/Images/New/New_16px.png" Size="Small" Header="新建1"></Fluent:Button>
<Fluent:Button Icon="Resources/Images/New/New_32px.png" Size="Middle" Header="新建2"></Fluent:Button>
<Fluent:Button LargeIcon="Resources/Images/New/New_64px.png" Size="Large" Header="新建3"></Fluent:Button>
</Fluent:RibbonGroupBox>
</Fluent:RibbonTabItem>
</Fluent:Ribbon>
</Grid>
</Fluent:RibbonWindow>
里面的涉及到的图片我全部放在\Resources\Images下,里面的文件如下:
里面只有弹出菜单的关闭按钮,绑定了一个关闭窗口,点击即可关闭程序。
也就是这一句:
Click=”Close_Click”
然后MainWindow.xaml.vb里面写了一个关闭窗口的方法:
Class MainWindow
Private Sub Close_Click(sender As Object, e As RoutedEventArgs)
Me.Close()
End Sub
End Class











悲,现在最新版的 Fluent.Ribbon 不支持 AvalonDock 的可自动隐藏可停靠窗格了